AddForce – Unity Official Tutorials
Youtube – AddForce – Unity Official Tutorials
The bare basics of scripting forces in Unity with rigidBody’s. The AddForce can take two inputs: a vector for direction and magnitude, and what type of force it is.
ForceModes
- Acceleration – Continuous change; not affected by mass
- Force – (Default) Continuous change; affected by mass
- Impulse – Instant change; affected by mass
- VelocityChange – Instant change; not affected by mass
AddTorque – Unity Official Tutorials
Youtube – AddTorque – Unity Official Tutorials
The bare basics of scripting torques in Unity with rigidBody’s. The AddTorque can take two inputs: a vector axis to apply torque around, and what type of torque it is. This is very similar to AddForce. Important to remember, Unity uses “LEFT HAND RULE” for rotation.
ForceModes
- Acceleration – Continuous change; not affected by mass
- Force – (Default) Continuous change; affected by mass
- Impulse – Instant change; affected by mass
- VelocityChange – Instant change; not affected by mass
Game Ideation
Engineering Teaching & Research Equipment – Armfield
EF-1.1 – Statics – Forces experiment kit
Youtube – EF series video Statics Forces 1 1 3
The links are similar videos, the first is just directly to the site of those that made the kit, and the second is a Youtube link. This kit provides hand on experience for understanding a lot of topics based around static equilibrium. Topics such as 2D shape center of masses, force vectors, and much more can be covered with this tool.
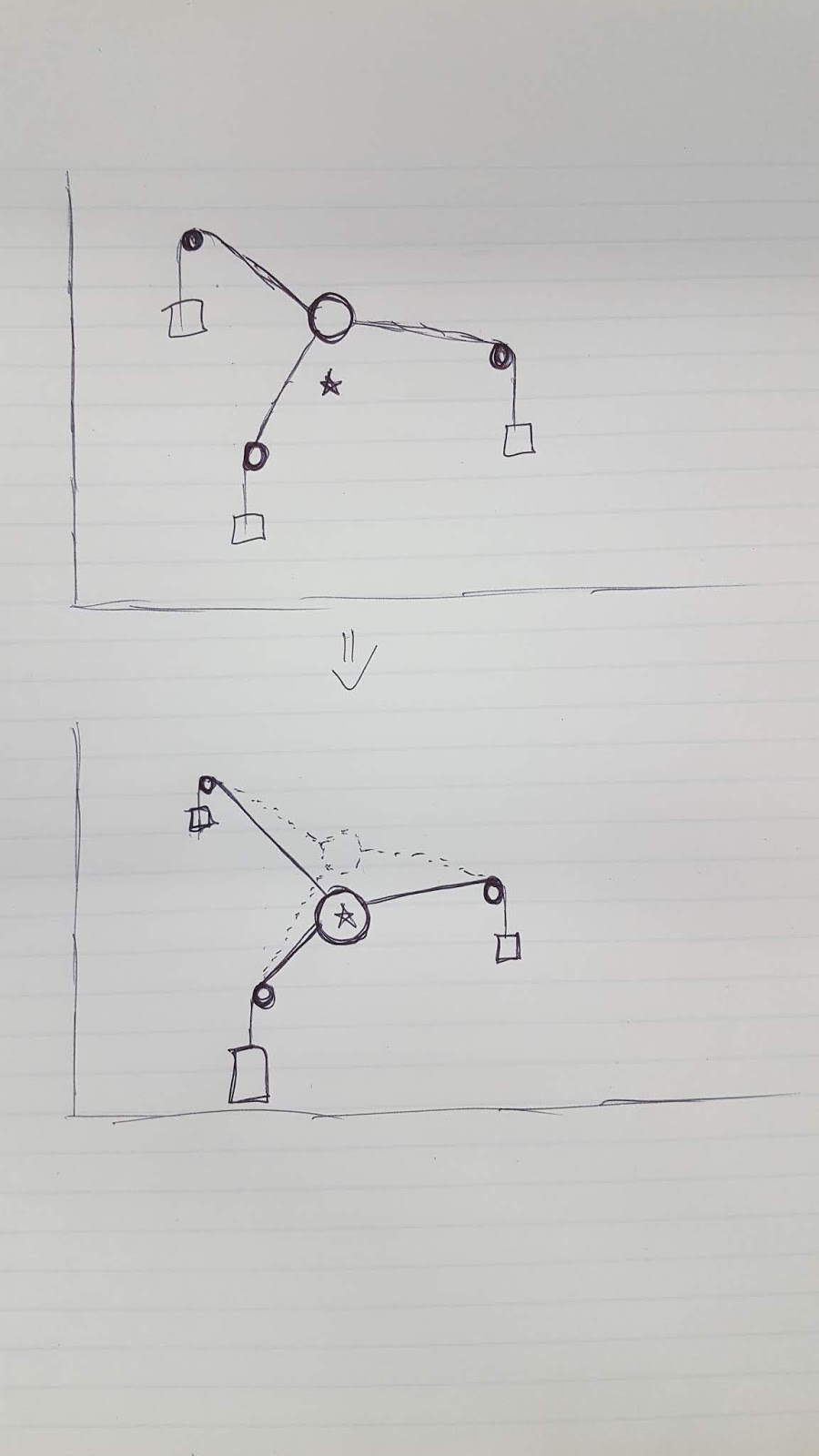
Game Idea – Engineering Statics Game
Following the general idea of the kit shown above, the game environment is populated with nodes that apply controllable forces to a central ring object. These forces can be altered to change the position of the ring. The environment will spawn collectibles that the player must direct the ring towards in order to collect them. To move the ring, they will need to intelligently alter the forces applied by the nodes.
Quick sketch of concept