April 1, 2020
AI For Beginners
Finite State Machines
Finite State Machines
Beginner Programming: Unity Game Dev Courses
Unity Learn Course – AI For Beginners
Finite State Machines
Finite State Machine (FSM): conceptual machine that can be in exactly one of any number of states at any given time. Represented by a graph where nodes are the states, and the paths between them are the transitions from one state to another. An NPC will stay in one state until a condition is met which changes it to another state.
Each state has 3 core methods: Enter, Update, Exit
- Enter: runs as soon as the state is transitioned to
- Update: is the continuous logic run while in this state
- Exit: run at the moment before the NPC moves on to the next state
State Machine Template Code (Can use core of this for each individual state):public class State{ public enum STATE { IDLE, PATROL, PURSUE, ATTACK, SLEEP }; public enum EVENT { ENTER, UPDATE, EXIT }; public STATE name; protected EVENT stage; public STATE() { stage = EVENT.ENTER; } public virtual void Enter() { stage = EVENT.UPDATE; } public virtual void Update() { stage = EVENT.UPDATE; } public virtual void Exit() { stage = EVENT.EXIT; } public State Process() { if (stage == EVENT.ENTER) Enter(); if (stage == EVENT.UPDATE) Update(); if (stage == EVENT.EXIT) { Exit(); return nextState; } return this; }}
Creating and Using A State Class
State class template (similar but slightly different from last tutorial, with some comments):
public class State{ public enum STATE { IDLE, PATROL, PURSUE, ATTACK, SLEEP }; public enum EVENT { ENTER, UPDATE, EXIT }; // Core state identifiers public STATE name; protected EVENT stage; // Data to set for each NPC protected GameObject npc; protected Animator anim; protected Transform player; protected State nextState; protected NavMeshAgent agent; // Parameters for NPC utilizing states float visionDistance = 10.0f; float visionAngle = 30.0f; float shootDistance = 7.0f; public State(GameObject _npc, NavMeshAgent _agent, Animator _anim, Transform _player) { npc = _npc; agent = _agent; anim = _anim; stage = EVENT.ENTER; player = _player; } public virtual void Enter() { stage = EVENT.UPDATE; } public virtual void Update() { stage = EVENT.UPDATE; } public virtual void Exit() { stage = EVENT.EXIT; } public State Process() { if (stage == EVENT.ENTER) Enter(); if (stage == EVENT.UPDATE) Update(); if(stage == EVENT.EXIT) { Exit(); return nextState; } return this; }}
Notice that the public virtual methods for the various stages of a state look a bit awkward. Both Enter and Update set the stage to EVENT.UPDATE because you want them to be setting stage equal to the next process called, and both of them would look to move that to Update. After entering, you move to Update, and each Update wants to move to Update again until it is told to do something else to Exit.
They also started to make actual State scripts, which create new classes that inherit from this base State class. The first example was an Idle state with little going on to get a base understanding. Each of the stage methods (Enter, Update, Exit) used the base versions of the methods from the base class as well as their own unique logic particular to that state. Adding the base methods within just ensured the next stage is set properly and uniformly.
Patrolling the Perimeter
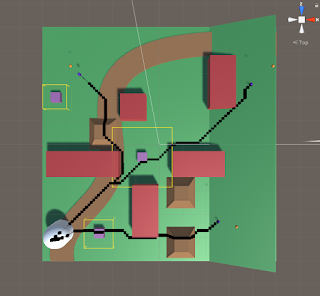
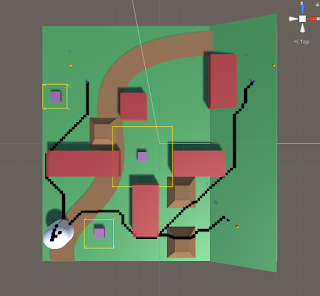
This tutorial adds the next State for the State Machine, Patrol. This gets the NPC moving around the waypoints designated in the scene using a NavMesh.
They then create the AI class, which is the foundational logic for the NPC that will actually be utilizing the states. This is a fairly simple script in that the Update simply runs the line:currentState = currentState.Process();
This handles properly setting the next State with each Update, as well as deciding which state to use and which stage of that state to run.
It turns out running the base Update method at the end of all the individual State classes’ Update methods was overwriting their ability to set the stage to Exit, so they could never leave the Update stage. They fixed this by simply removing those base method calls.
Summary
Using Finite State Machines is a clean and organized way to give NPCs various types of behaviors. It keeps the code clean by organizing each state of behaviors into its own class and using a central manager AI for each NPC to move between the states. This also helps ensure an NPC is only in a single state at any given time, to reduce errors and debugging.
This setup is similar to other Finite State Machine implementations I have run into in Unity. The Enter, Update, and Exit methods are core in any basic implementation.